The story
This is….
…a thesis project of a design master’s student at Carnegie Mellon.
…the inevitable outcome of someone with an English rhetoric background and a compulsion for analysis.
…by a designer interested in creating more multi-sensory and inclusive designs that better represent time well spent.
…a resource for students and professional alike to expand their perceptions of what design can do
…a place to participate in the design profession in a collaborative and easy way.
— —
In the summer of 2014, I was asked to make learn about how to make the product I was working on more accessible to people with different abilities. Part of the materials I had to go through included a day-in-the-life walk through of a blind person as she completed various tasks. Towards the end of the video, she demonstrated how she used her phone to create a new event in her calendar. I was struck by the clumsiness of interaction. Yes, it was capable of helping her complete the task. Yes, it was great that voice-over was an automatic function. But consider how dedicated I have been in practice and school to creating meaningful user experiences, this halting process feel short. How could we create vivid interactions for blind users as well? How can we better implement multi-sensory experiences? What if those experiences weren’t done second, but first?
On the other side of things, when school started up and I was ready to dive back into my previous thesis work, I sought for a way to combine both my previous work and my new interests. I having come from the the world of English before design, my thesis project was interested in the the rhetorical analysis of interaction design. More than studying the syntax of [interaction] design, I was fascinated by what effect that has on people. So, instead of studying how the arrangement of words creates different genres, I was interested in the how the arrangement of works evokes responses from people. The connotations, symbols, contextual influences, and on and on. My approach was to explore linguistic theory to see how the responses from audiences are evaluated and transfer them to interaction design. I thought there was an important connection between how speakers and writer’s works are evaluated to the similar subjectivity (but influence) of design.
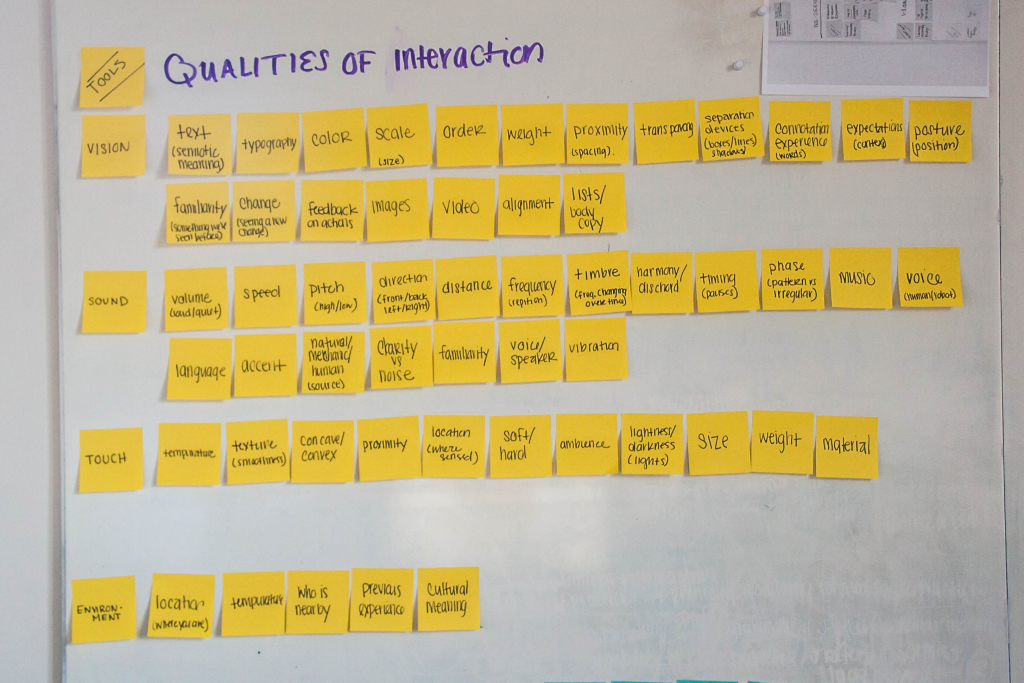
In combing my ideas I tried to began separating and analyzing function different effects of interaction design qualities. In applying the same rhetorical analysis techniques to each, I found myself expanding the way that I looked at what an element could be used for a do. I thought the same exercise would be beneficial for other designers. Hopefully reflecting on their practice could help break the cycle of designing for the same patterns and users. Instead, thinking about interactions different and blending them with other users may help designers see new opportunities for using elements. Like, how could sound help direct you in filling out a form the same way that visual cues do now?
The wiki is born in order to test this idea. My hope that it is a place to play, learn, and explore.

Initial exercise in isolating design elements by senses.