Rhetorical
Informational
Elements that are used to convey information can be thought of as literal interactions: what is shown is what is meant. For instance, content on a company page might provide information about, say the owner, to a reader. Or, the noise an alarm makes to wake a person up, which is the action itself. In these cases cues inform a user about what it is showing or what is expected.
Orientational
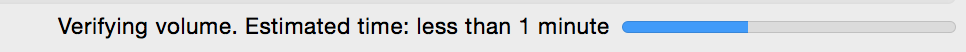
Wayfinding elements provide orientational assistance to users, informing them where they are in a system, page, or process. For instance, virtual spatial information is conveyed on a navigation menu. Menus can tell a user where they are and where they can go. The menus themselves are often designed according to certain conventions like position on a page (top or side) and elements that distinguish it from the rest of the content (color, lines, etc). The color change on ‘visited’ links also indicates where in a website a user has been. Users can also be oriented in time during a process with elements like progress and loading bars. Or users could be navigated down a preferred path through highlighting an input field.
Feedback
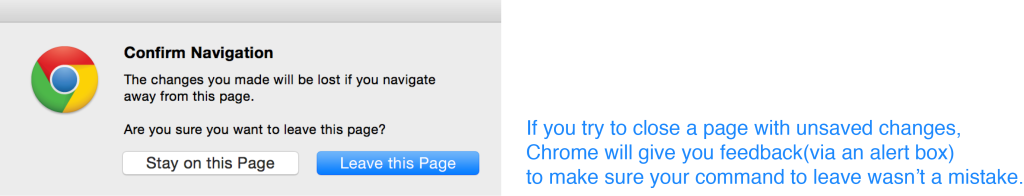
Feedback is a response to action by user input or the device. Done well, it is able to respond intelligently to a user and create a more pleasant experience. Dan Saffer created a list of occasions that device should provide feedback to user: letting them know when something has happened; confirming a user did something; announcing that a process has started/ended/is ongoing; and drawing attention to errors (user is not allowed to do something), warnings, or the availability of new actions .
A designer must decide what to do with the agency of both the device and the person. For instance, how the user reacts to the device and what a device does with information it collects. For instance, a device may respond to a request for driving directions by showing the quickest route for that time of day. But the driver could choose to ignore the suggested route and go another way (perhaps it passes a coffee shop). In the moment, the device can recognize this decision and re-draw the route. Over time, it could learn that this is the driver’s preferred route and automatically display this route by default instead. This ability for our devices to ‘spontaneously’ respond to our actions is an additional kind of feedback loop interaction designers should consider.
Metaphorical
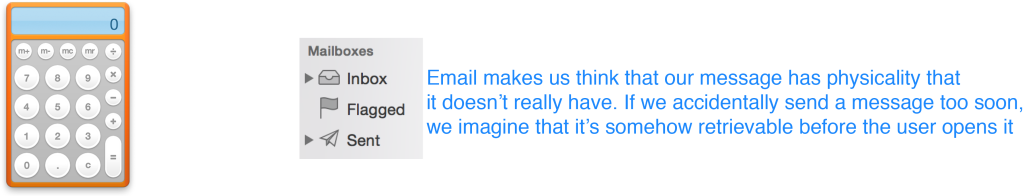
Elements are metaphorical when they make us understand one thing in the terms of another. For example, our email uses the structural metaphor of traditional, postal mail making us imagine it as more substantive than it is. In our minds, it gives our virtual messages some physicality that doesn’t really exist. This is evident when we accidentally hit the ‘send’ button too soon and want desperately to recall the email back before the sender receives it. However, when one sends a message it does not actually move from one location to another. The data is just copied onto the recipient’s server and cannot be retrieved again like a physical package could be.
It also reinforces this metaphor with culturally significant representations like envelope icons, ‘swooshing’ noises that play when mail is sent, and compositional language.
Symbolic
Symbolic interactions explicitly consider design to be for and part of the social interactions and expectations of the user. Common associations can be indexed or recognized, but inevitably each user brings her expectations based on previous experience or personal connotations. These expectations can be directed by designers used to create an identity for the device or brand. For instance, MailChimp (an email marketing service provider) has been celebrated for its style guide that explains the voice & tone of their brand’s messaging. This guide explicitly asks their designers to consider the user’s feelings per action in order to craft appropriate content. It also provides tips and examples of a MailChimp-approved response. When these stylistic choices are thoughtfully used across a service, like MailChimp, they have the ability to create a personality for the brand that is recognizable and influential for a user.
Non-verbal examples can be the interface style of a company’s services. In Google’s latest style guide (called Material Design) they have specified even the interpolation speed of animations. They are crafting a quality of actions that they would like to be associated with their brand in the eye of their users.
Performative
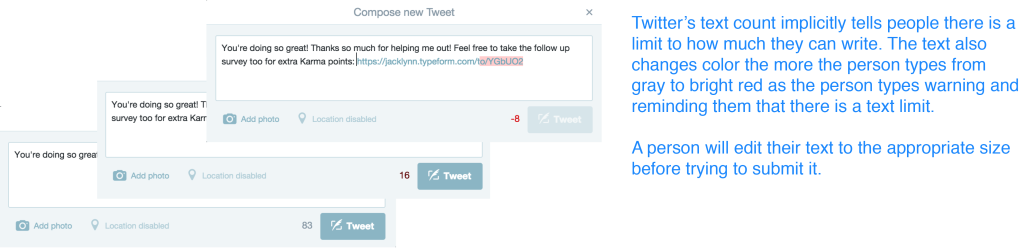
Performative interactions are socially-constructed illuctionary actions (through performance or words), which exhibit a force on the user’s actions, emotions, or behavior. In other words, they are understood gestures that lead to the receiver to commit expected actions. These implicitly persuasive interactions can encourage a user’s behavior based on conventions or cultural norms. In language, when someone asks, “Is there any salt?” it is understood that it is a actually a request for salt (in most contexts) and not curiosity if salt exists in the world. In non-verbal actions, when someone puts on her coat after dinner, it is usually a signal that she is preparing to leave. In interaction design, when a user is typing in a text field and it expands, the system has invited him to write more, if she wants.
Performative interactions focus on shared relationships between parties and how they influence each other, rather than the single actions of one. Elements of feedback, like a loading bar, are a common example because they represent an interaction not necessary for the functionality of the device, but which accommodate the user. Showing a loading bar does not enhance the computer’s ability to do anything besides communicate wait time to the anxious user.