Transparency is used most often as a visual cue to separate elements, be a decorative element, or represent physicality on an interface. A product can also be semi-/transparent.
Examples:
-
The Yosemite Apple operating system has semi-transparent windows to somewhat reveal the windows underneath them.
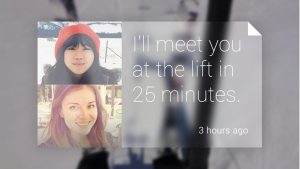
- GoogleGlass works augments reality using a semi-transparent interface.
Orientational:
Layering using opacity gives users a sense of what’s on “top,” bringing it to the front of their attention, while still revealing there is other activity happening.
It creates distance. Thinking about how this can be done with sound, it might be the equivalent of a one sound being sensed as further away than another.
Metaphorical:
Especially when used visually on interfaces, use of transparency recreates physicality, making things look like one things is on top of another when we know that’s not how computers really work. It is to enhance user understanding stylistically as is not necessary for the computer to do this.

Recent Conversations